The final one page summary is now complete and the project ready for submission. This isn't the end though. I plan to add to and upgrade this site frequently using more innovative concepts and experimentations in online textual content and design. It's been a most rewarding process!
Home Page:
http://www.falconastrology.com/syn.htmlOne Page Summary:Cyber Media Project: Synchronicity: Meaningful Coincidence or Chance?
Form:This project is an educational website consisting of 1 introductory page, 1 animation page, 4 sub-topic pages, a printable version in .pdf, a ‘references only’ page in html, a glossary of terms in .pdf , a site map in HTML, 30 pages of in-text definitions, images and sounds in HTML, and 150+ external links. The site also includes a discussion forum with 5 separate discussion boards.
Content: The content is a combination of story, information, entertainment, infotainment, and educational material. It offers introductory concepts, tools, links, and further study, guiding the viewer with current information and a broad spectrum of insights by many authors. The extensive references, links, contacts, and ‘about the author’ allow viewers to assess the content for merit from both the position of ‘storytelling’ and ‘peer reviewed academics’. Mod
eled after G21, the content includes hyper-text non-sequential writing, visual and audio story telling, flash animation, academic references and interactivity in the form of links, ‘start’ and ‘stop’ buttons, ‘continue to next article’ links and further readings on and off site. Images and sounds have been included to explore new
textuality and will continue to be added as the site developed further.
Audience: The target audience includes students, both formal and informal, whose discipline explores the concept of synchronicity. This includes psychology students, particularly those studying Jungian Analytical Psychology, as well as
viewers interested in or researching mythology, folklore, astrology, parapsychology, tarot, Psi, philosophy and sociology, and theoretical quantum physics and its relationship to myth, dreams, shamanism, divination and non-corporeal experiences of consciousness, consensuses and non-consensuses reality. The use of Meta-Tags in the of the HTML allows search engines that use this function to rank the site effectively. The inclusion of a site-map also supports SEO (search engine optimization) and helps insure the audience can find the pages.
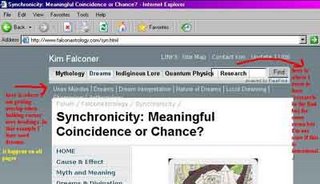
Already on google.com, typing in the key works ‘synchronicity + meaningful coincidence’ brings up the site in the first 6 pages out of 57,500!Design Visual – The style and layout are similar to my original site to provide continuity. Viewers coming from my main page will know they are still in my domain. With hints from G21 and from articles and lectures in this unit, I have included more images, animation, audio and hypertext links to facilitate a non-linear display of information and a more holistic online experience.
Sound – I have included an audio component primarily in the flash animation and several of the hypertext links. As I develop the site further, I will incorporate my own voice in the story of Eris, the Uninvited Guest and add audio to more of the hypertext links. I have experimented with this in the ‘As Above, So Below’ page by recording the occult maxim to play when the page opens.
Navigation – The navigation of the site is extensive and user directed. All links are clearly marked with consistent and traditional color changes for visited and non-visited links. Pages are titled for easy identification and a site-map is included if anyone ‘gets lost’. Interactivity consists mainly of hypertext links, playback control of the animation and a viewer discussion forum.
Functionality – The site is easy to update with site-wide link changes now that the structures are in place. The site supports IE 5, 6 & 7 on Windows XP SP2, Firefox 5.0, Mozella-all versions (Windows and Mac), Netscape 7.2 (Windows and Mac), Opera 8 (Windows and Mac) at all screen resolutions from 800 x 600 to 1600 x 1200. It functions for 98% of web users (from browser stats http://www.w3schools.com/browsers/browsers_stats.asp ) Downloads in the form of printable versions of the ‘text only’, glossary of terms and references are included.